When publishing articles on our site, our team always cross-posts links to the same content on our Facebook fan page, where we have close to 250 thousand fans. One of the biggest frustrations we came across with Facebook, is when we post a link to an article that contains images, and Facebook refuses to show the image on top of the link. The strange thing is, sometimes deleting the URL and pasting it again will show images and other times, Facebook completely refuses to do it. And when the image does not show, no matter how many times you refresh the page or paste the link, it will never appear. Since a number of our readers have Facebook fan pages or personal pages where they paste links to their sites or portfolios, I thought it would be a good idea to share the way to force Facebook to show images in links.
Facebook Image Preview Problem
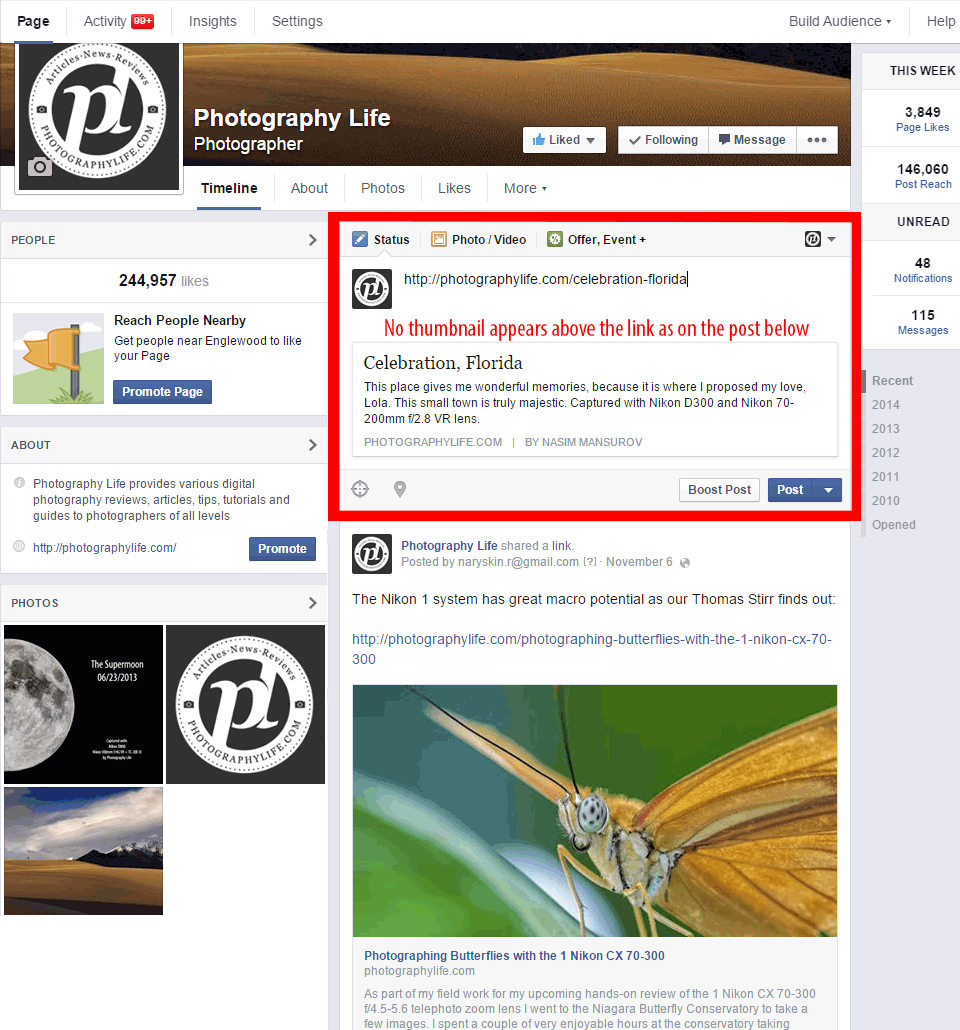
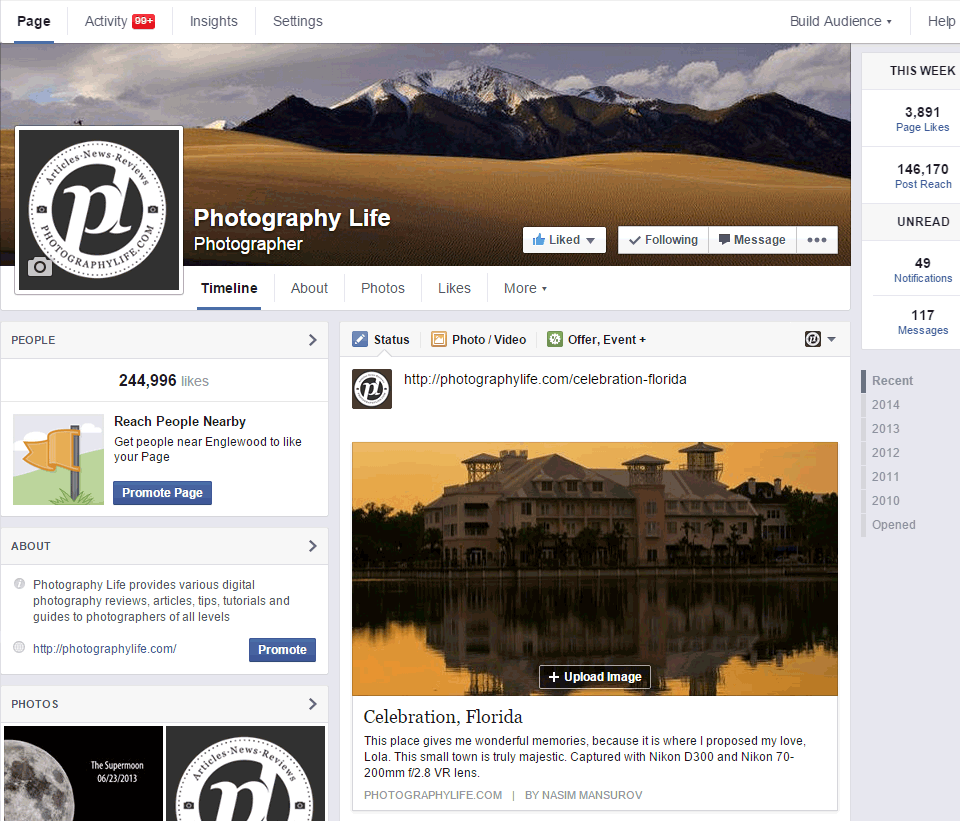
I don’t know the exact cause of this particular issue, but it seems like when one provides a link on a new message / post that contains images, Facebook’s back-end sometimes simply fails to grab images. Sometimes Facebook will grab completely irrelevant images like the small banner ones on the sidebar of the website. Take a look at the screenshot below that illustrates this issue:

For this particular example, I grabbed a random post from a while ago. As you can see, I provided the link in the post, but Facebook failed to grab the image that is associated with that particular post (see the area in red). If you come across such a problem, the very first thing you should try to do is refresh the page in your browser, then paste the link again. Sometimes it takes a second for Facebook to grab the image and when you try the second time, it might work. The problem is, sometimes Facebook will not fetch images no matter how many times you try to refresh the browser and paste the link. If this happens to you, try the solution below.
The Solution – Facebook Debugger
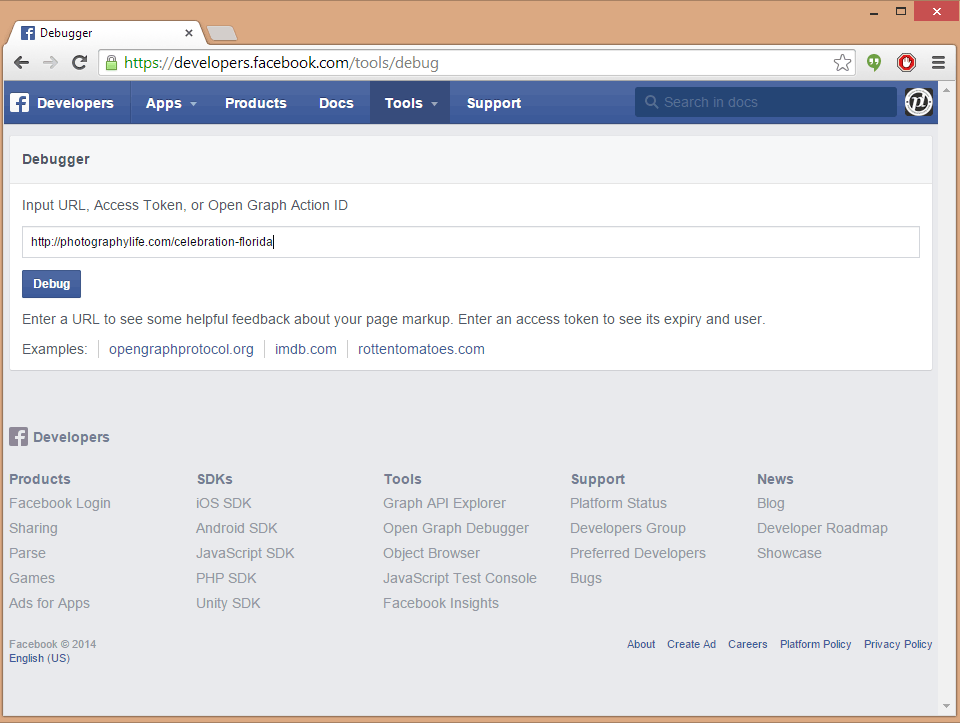
The good news is, Facebook engineers provided a great tool that can easily fix the thumbnail/image fetching problem – the Facebook Debugger. Simply go to https://developers.facebook.com/tools/debug and once the page opens up, paste the link that is not working into the input area, then click “Debug”, as shown below:

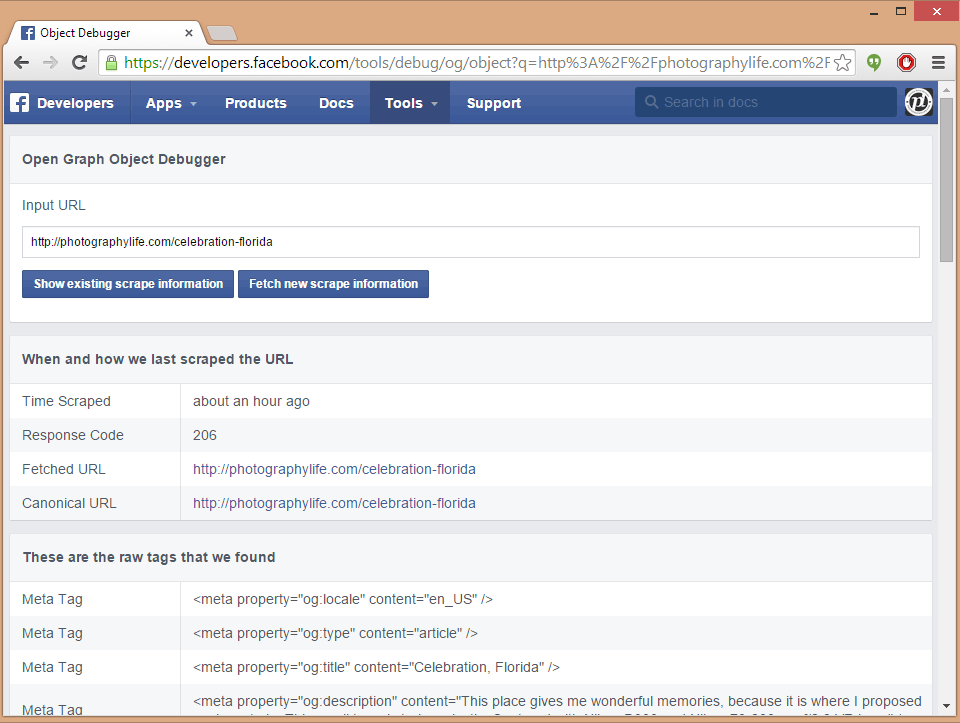
The next page will appear, showing the metadata information for the page, along with other relevant information that Facebook reads:

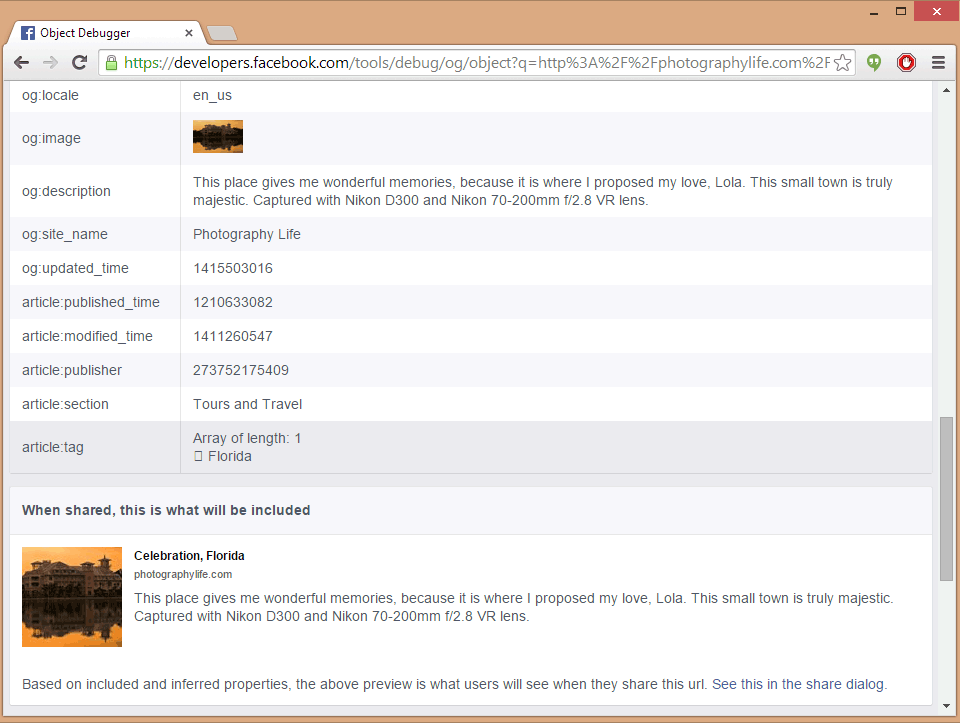
Scroll down until you get to the bottom of the page, where it shows what the link will look like when pasted:

As you can see, there are two areas that show the image attached to that particular post – og:image and “When shared, this is what will be included”. Although Facebook does a pretty decent job at fetching images from links, it will always try to locate a Facebook-specific tag called “og:image” first. If you do not know what this tag is and you run a WordPress blog, I would recommend to find a Facebook Open Graph plugin that automatically inserts Facebook metadata for you. Try a plugin like this one or look into some SEO plugins like WordPress SEO that come with the capability to add Open Graph metadata.
Facebook Image Preview Fixed!
Once you go through the above steps, you now should have a working link that will automatically display the image preview. Here is the same link that I pasted into the new post, which shows the image that was not there the first time:

My recommendation would be to put Facebook Debugger in your browser favorites / toolbar. If things don’t work every once in a while, fire up the debugger, copy-paste the link and do it again!
Hope this helps!
Another solution to try.
Post link, highlight it and then choose cut.
Refresh the page and then post the link again.
The picture then appears
Thanks, really helpful.
NONE OF THIS DEBUGGING WORKED FOR ME
HERE’S WHAT DID WORK….
SOLVED. JUST DELETE HTTP// FROM THE START OF THE LINK SO YOU JUST HAVE WWW. THE THUMBNAILS APPEAR AGAIN
OR WEIRDLY DELETE THE LAST DIGIT OF THE LINK AND TRY AGAIN.
Facebook parser is very buggy, and sometimes no matter what you do, your photo will not appear. So I’ve opted to adding photos by hand to each post. Annoying yes but effective.
The same thing works for Vimeo when you want to post a video on Facebook, and it shows a random thumbnail, and not the one selected by you. Debug does the fix. But, when you debug a video from vimeo, and the video still doesn’t see your chosen thumbnail (it’s shows the random one by vimeo) all you have to do is to select your favorite thumbnail for the video in 1080p preview mode (not 720p or the standard one). Cheers!
I tried the DeBug page and my og:image came up with the correct photo, but it still had an unrelated one at the bottom, where it says “When shared…”
Thoughts?
This is a bug. Images should show first time. Of course, Facebook may get around to fixing it – one day. Bah!
It didn’t work, because I can’t do this action every time post published
it’s not working on my, i get small image of differnt picture not related to the blog i want to post but the pic of information
on my blog page
Hi, Nasim,
I apologize for the off-topic. If I knew your email address, I would ask the question personally.
I’ve purchased my Oly OMD-EM1 in May, and I am a perfectly happy with it so far. The only thing that looks unusual to me is how the pictures come out with the flash (FL50R). It is especially true with the bounced flash indoors.
I am not sure if I am doing something wrong, or it just the way it is supposed to be.
If I could send you one or two RAW files to take a look, it would be great.
Thank you,
Val