Whether you are an aspiring photographer or a full-time pro, a blog can help you showcase your work and connect with your viewers, fans and potential clients. In these series of articles, I will show you how to create a photography blog from scratch – from buying a domain and hosting, to installing the most popular blog platform in the world known called “WordPress”. I decided to do this because I know that many photographers simply don’t have the technical know-how to create and manage a blog, while others don’t have the financial means to pay for the installation, configuration and customization of WordPress. Once you get your own blog up and running, you will be able to perform routine maintenance yourself, instead of relying on someone else.
Since this is going to be a rather large tutorial/howto, I decided to split it into several parts. In part 1, I will provide some basic information on domains, hosting, databases and content management systems. I will also go through the process of purchasing a domain together with a hosting account, then will set up a hosting account with a database. In part 2, I will go through WordPress installation and initial configuration. In part 3, we will deal with some customization and basic plugins, while Part 4 is going to be on themes and templates that you can use with WordPress. I will obviously try to explain everything in very simple terms, assuming that the reader has no prior knowledge of the Web. Let’s get started!

1. How Websites Work
Before delving into some blogging verbiage, let me first explain how websites work in general. Every time you open up your browser and type in a website, or find a website through search engines like Google and Yahoo, your computer obtains some information about the website on the Internet and then connects to a particular server that hosts that website. The particular server I am referring to has a unique address on the Internet and that’s how it is found. Ever heard of a term “IP address”? When computers and servers communicate on the Internet, they find each other through unique IP addresses that look like a bunch of numbers with dots in between – something like 55.66.77.88. Since those numbers are hard to remember, domains like “.com” were invented. Thanks to those domains, you just need to know the address of a website like “cnn.com” or “mansurovs.com” and you can get to a website without even knowing the IP address of the machine that hosts that website on the Internet. This domain name to IP translation happens through Domain Name Servers (DNS) on the Internet, the sole purpose of which is to convert domain names to IP addresses. Here is how the actual communication takes place:
- Once you type the website address/domain on your browser (client), it looks up the IP address of the server that hosts the requested website (through a DNS server).
- Your browser then contacts the server through the IP address and sends some information to the server about what page/URL is being requested.
- The server processes the request and outputs a webpage, which then gets fetched by your browser.
- Your browser goes through the content and then parses it in a nice, readable format for you.
This client/server communication is very similar to a restaurant (as an analogy). The client (your web browser) goes to a restaurant and places an order for food from a waiter (the server). The waiter takes the oder and remembers the location (IP address) where the client sits. Once the food is ready, the waiter brings it out to the client. To be more efficient, the waiter serves multiple clients. Similar to this waiter, Internet servers are also meant to serve many clients and requests, not just one. For example, our website is visited by tens of thousands of visitors every day and we have one server that handles all those requests.
Why is the above information important? Because as a future website/blog owner and operator, you need to understand these basics of Internet communication.
2. Introduction to Content Management Systems (CMS)
Now that you know how websites work, let me give you a very quick tour of what content management systems are and how most modern blogs work today. Every time you visit a website on the Internet, the content that your browser receives from the server that hosts that blog is coded in one or more Internet languages that your browser can understand, parse and display for you. Historically, being able to publish content on the Internet required a lot of technical skills, because you had to know how to program in those languages. Every time you wanted to upload an article on your website, you would have to write a separate page in that language and publish it one by one. Overtime, it became a maintenance nightmare for website owners, because they had thousands of custom-written pages that were extremely hard to modify. If owners wanted to change the layout of their website or make modifications to all pages, they had to go through each page one at a time, which was a very inefficient and expensive process.
Some programmers and website developers realized this problem and came up with an idea – why not store content in a dynamic system with a database to store all the content (which would eliminate the need to program individual pages) and find a way to use templates to manage the look of the website, so that the appearance and the layout of the webpages could be changed automatically. That’s how the first “Content Management Systems” (CMS) were born. With these systems, the cost and the time to maintain websites went down dramatically and CMS systems quickly gained popularity on the Internet. But those CMS systems were hard to set up and required some coding experience to maintain them, which limited the use of CMS to only those, that could afford paying programmers to publish content. This eventually led to the creation of blog platforms – the aim of which was to provide a simple foundation for ordinary “non-techies” to publish content on the Internet. Blogs also offered a different format of presenting the content. Instead of serving pages in a traditional way with hard links and navigations, blogs displayed dynamic content like in news sites, with the fresh content on the top of the page. Compared to complex CMS systems, blogs were free to download and use, were relatively easy to set up and did not require any knowledge of programming languages to post content – special “What You See Is What You Get” (WYSIWYG) editors made it easy to perform simple functions directly from browsers. In addition, most blog platforms were open-source (meaning anybody can make changes to source code) and were designed to run on MySQL database and PHP scripting language, both of which are also free and comparably easy to learn. This meant that anybody could add and change the code, which resulted in communities of developers, who collaboratively worked together to enhance the blog platform and make it better. Next, something big called “blog revolution” happened. That’s when blogs went mainstream and thousands of blogs started appearing all over the Internet. All of a sudden, many website owners started turning away from their old “static” content and started evaluating different blog platforms to transition their websites to a better and a more flexible platform to cut down their costs and start focusing on the content, while providing a different navigation experience to their visitors.
3. WordPress and its success
As CMS systems gained more popularity and the blog platform got kicked off, many different variations of blog systems started appearing on the Internet. While adoption of blog platforms between tech-savvy users was quite high, most blog systems were still hard to get going, even for people with some technical experience. Blog systems seemed to lack one component – simplicity. That’s when a young kid by the name of Matt Mullenweg came up with an idea to write a very simple blog system that was easy to set up and configure. And WordPress was born.
I remember the day when I met Matt at a conference in 2005. Back then, I was playing with a really old version of WordPress and I had many complaints about it. I discussed some of my frustrations with Matt and he told me that he was working on many of those problems already and that the next releases of WordPress would address some of my concerns. I had some challenges with the initial WordPress versions and I even thought about creating my own blog system just to run my blog (which I obviously did not have the time or resources to do, so my idea never materialized). I waited for the new version of WordPress and indeed, many of the discussed items such as ability to upload images were released in the next version. Overtime, WordPress got better and better, while its installation process pretty much remained the same – a one button click to get it installed and configured. And that was the major reason why WordPress was getting adopted very quickly. Simplicity. Always. Wins. Whether you were a programming guru or a novice, all you had to do was upload some files and run an installation script and voila – your blog was ready to go. In just several years, WordPress became the most popular blog platform on the Internet. It still is today.
With its latest releases, WordPress is not a simple blogging tool that it used to be several years ago anymore, but a product that rivals even some of the most powerful Content Management Systems.
4. Why use WordPress for your photography blog
Besides being the #1 platform for blogging, what are the reasons why you as a photographer should choose WordPress as a blog platform? Here are some of the reasons why I believe WordPress is a good fit for photographers:
- It is easy to set up and configure.
- Once you learn the basics, publishing media content is a simple process.
- In the long term, WordPress is easy to manage and maintain.
- Photographers work heavily with images. WordPress has a powerful media upload/management tool for images and videos. Although the image processing/resizing feature is not optimized for quality, it can be tweaked a little to work better. With the help of some plugins, images can be presented to clients for viewing in a neat way.
- It is highly customizable through templates and plugins. Thousands of templates and plugins are readily available for free, with some very good commercial options developed specifically for photographers.
- It can be tightly integrated with social media such as Facebook and Twitter.
- It is search engine friendly and there are some great ways to do Search Engine Optimization (SEO).
- It has lots of built-in functionality and some external tools to convert from other popular blogging platforms (in case your blog is currently hosted elsewhere).
- It looks nice and clean.
- It has the biggest community of developers that constantly work on improving it and adding more features.
- Considering the community size and millions of blogs that use the same platform all over the Internet, WordPress has a good future. So you don’t have to worry about spending your time on a system that will have no support tomorrow.
- It is free.
I’m sure there are other reasons/advantages, but I consider the above to be the most important.
5. Hosted vs Self-hosted Blog
The big question many potential blog owners ask, is whether they should use a hosted solution or a self-hosted solution. Let me go over these and their differences really quick. Most hosted blog solutions are free – websites such as WordPress.com and Blogger.com offer a great way to start a blog without paying anything for it. Your blog is automatically set up and hosted for you and a list of templates is readily available to choose from. Because these large blog websites are hosted on very reliable networks, chance of problems such as potential downtime are very low and the overall responsiveness and the speed are also very high. But hosted blog systems have one big limitation – they do not allow blog owners to add new features or change existing ones. Also, if you wanted to have your own unique style and a customized theme, you would not be able to use it in a hosted environment. At the same time, due to tight control on the blog functionality, hosted blogs have a very low risk of failure due to user error. You would have to try hard to break a hosted blog.
On the other hand, a self-hosted blog gives you all the freedom to do basically whatever you want. You can get whatever plugin or theme you want to install and change the site appearance completely. On the negative side, if anything goes wrong, your site could potentially be inaccessible to your visitors. Obviously, a self-hosted blog means that you would have to pay for hosting it on the Internet.
Here is a short summary of advantages and disadvantages of both:
Advantages of a hosted solution (like WordPress.com)
- Reliable service
- Low-risk hosting
- High uptime and fast speeds
- Able to handle high loads and lots of traffic
- Automatic setup that does not require any technical/programming skills
- Comes with plenty of functionality to start a blog
- Automatically pre-configured for you
- Great tools to import blogs from other blog platforms
- Free, unless premium services are used
Disadvantages of a hosted solution:
- No flexibility to install new features and themes
- Minimal control over site layout and functionality
- Slow to changes and new features
- Advertising is not allowed
Advantages of a self-hosted solution
- Highly flexible and customizable
- Can add/use any features/plugins and themes
- Ability to sell advertising anywhere on the site, including feeds
- Full access to WordPress files
- Ability to run the latest versions of WordPress core files (including beta releases) and plugins
- Can run multiple blogs from the same installation (WordPress multi-user)
Disadvantages of a self-hosted solution
- Requires purchase of a domain and hosting
- Blog can be prone to hacking, if not updated regularly
- Some bad plugins and custom themes can break site functionality
- Uptime and speed depend on the hosting provider
The biggest drawback of a hosted solution is inability to use your own custom themes and plugins. While there are companies that offer better hosted solutions for photographers, the flexibility to use plugins and themes of your choice is still not there, mainly due to high risk of a potential failure. If you are serious about your photography and want to run a photography business, you should definitely choose a self-hosted solution. It is certainly more work to have a hosted solution, but don’t forget that your website is your face and your image – your clients will certainly notice it.
6. Total cost of a self-hosted solution
Before you continue any further, you have to get a good understanding of the cost of owning a self-hosted WordPress installation. While hosting prices really depend on hosting companies and their pricing models, I will be particularly focusing on one company I personally use for my hosting needs – GoDaddy.com. I am not affiliated with GoDaddy in any way. I just like the pricing, service and overall value of their services. Talking about value, their domain + hosting packages are very cheap, certainly some of the lowest in the industry. If you do not currently your own domain like yourphotography.com, I would buy both a domain and a hosting package directly from GoDaddy. Commercial .com domains are just $11.99 per year and if that’s too expensive for you, you can get a .info domain for even less.
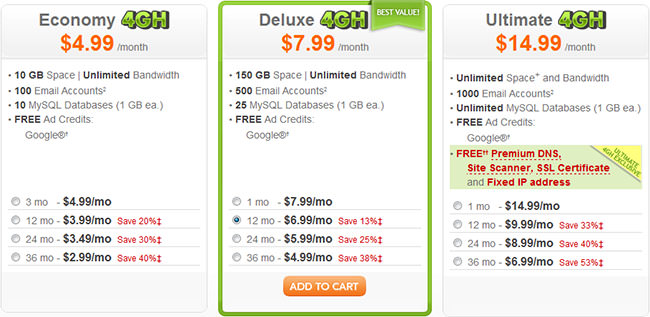
Here are the three hosting packages the company offers:

The Economy package is good enough for most people and you can always upgrade to Deluxe or Ultimate packages, if you need more storage later. As you can see, it can get as low as $2.99 per month for hosting if you pay for 3 years of service, which is dirt cheap. If you want to try it out and see how far you can get, just go with the 1 month or 3 month service and see if you like it or not. You can prolong your hosting service later.
In summary, if you were to buy a domain plus hosting from GoDaddy.com, your annual cost would depend on the length of the hosting plan you selected. For example, if you go with a 12 month Deluxe hosting plan with a domain, your total cost is $11.99 (domain) + $83.88 ($6.99×12) = $95.87 – less than a hundred bucks for the entire year!
7. Purchasing a domain and hosting
If you have made up your mind to buy a domain and a hosting account, here is what you need to do:
- Go to www.godaddy.com and type the domain name you want to buy on the main page. You will have to find a domain name that is not used by anybody else, so you might end up spending some time looking for a good domain name. Here is where you type the name of domain to search on the main page:

- If the domain you searched for is available, the next page will indicate that you can purchase the domain. Click the “Add” button to add the domain to your shopping cart.
- The next step is fill out a Registration form, where GoDaddy will ask you for your personal information such as name, address, etc., so click the orange “Continue to Registration” button.
- You will probably get a screen with some additional offers, such as purchasing .net, .org and other similar domains – just click “No Thanks” on the bottom and you will be taken to the registration form.
- Fill out the registration form and proceed to domain settings and then Privacy/Domain Protection. Don’t worry about any of these and just click “Next”.
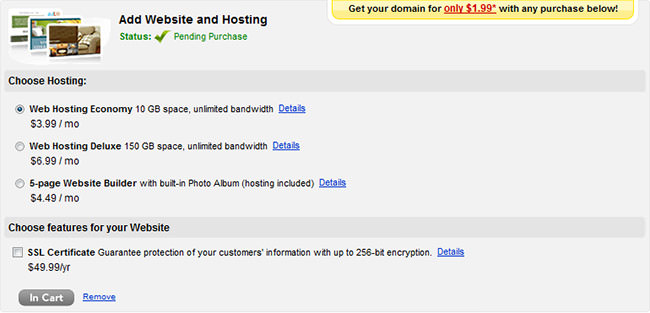
- In step #4, you will have an option to add email and hosting. Scroll down to “Add Website and Hosting” and pick either “Web Hosting Economy” or “Web Hosting Deluxe”, then click the orange “Add” button. The status should change to “Pending Purchase” as seen below:

The default hosting plan is “Linux”, which works great for WordPress hosting. - Click “Next” and finish up the Checkout process. While checking out, you will be able to create a username and password to access your GoDaddy.com account.
- Once you complete your purchase, you will receive an email with order confirmation.
What if you already own a domain? If you bought it through GoDaddy.com, all you have to do is login to your GoDaddy dashboard, then add a hosting account to your domain. If you bought a domain through somebody else, then the process would require you to transfer it from your current domain registrar (the company you bought the domain from) to GoDaddy. Look up domain transfer instructions on both your registrar’s website and GoDaddy and follow the process. Depending on your registrar, the process might be fairly straightforward to somewhat complex. If you are not comfortable with the process, simply call your registrar and they should be able to help you. GoDaddy.com has a great phone support, so you can call them to get instructions and help with the domain transfer process as well.
8. Hosting Account – Initial Setup
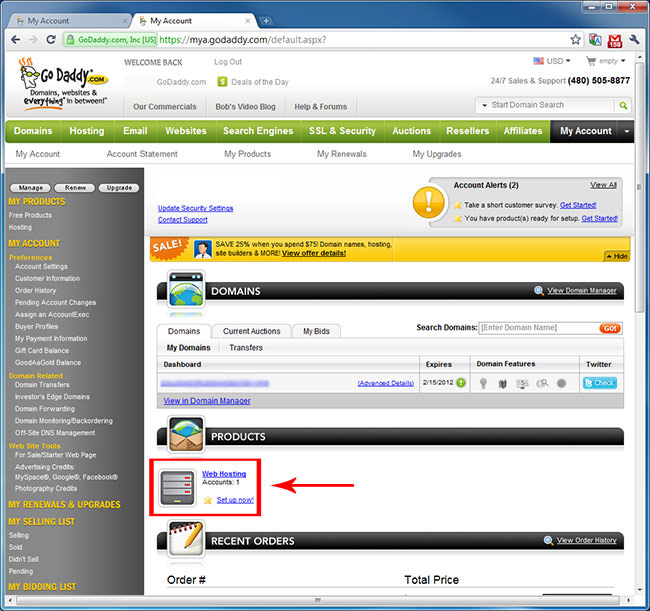
Now that you have the domain and your hosting plan purchased, you need to set some things up for WordPress to work. Start by logging into your WordPress account, then see if “Web Hosting” is already listed under “Products” as shown below:

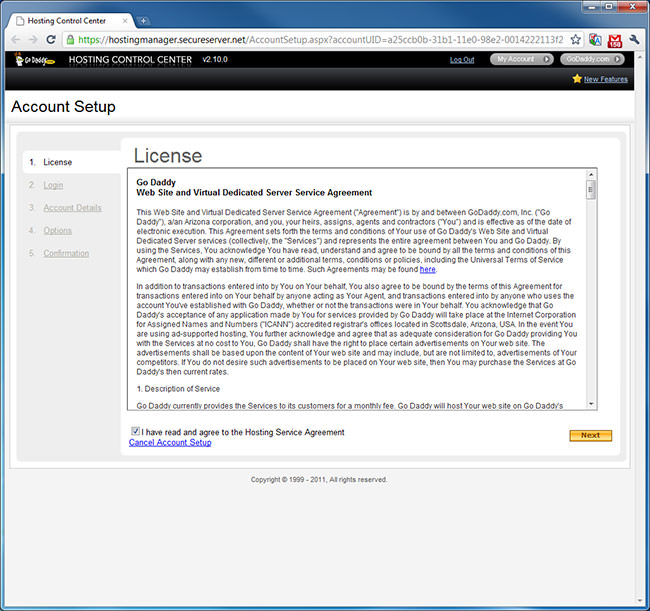
If you do not see it yet, wait a few minutes and refresh the page you are on. Once your web hosting account is created by GoDaddy, you should see the above link that says “Set up now!”. Click the link and you will be taken to the Hosting Account Center, where you will have to go through some steps to set up your hosting account. Here is the initial screen:

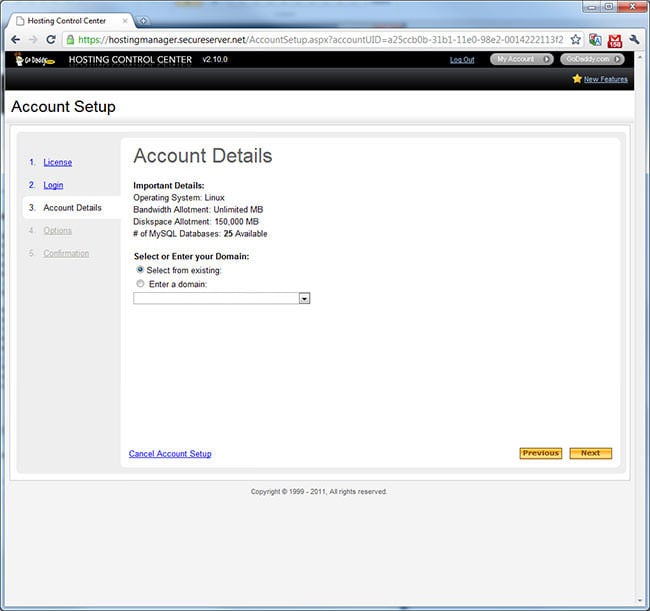
Click next, then set up your account login/password that you will be using to access the Hosting Account Center. Don’t forget to write down the username and password, since you will need it to access your account later. Next, under “Account Details”, choose “Select from existing:” and pick your domain name that will be associated with the hosting account:

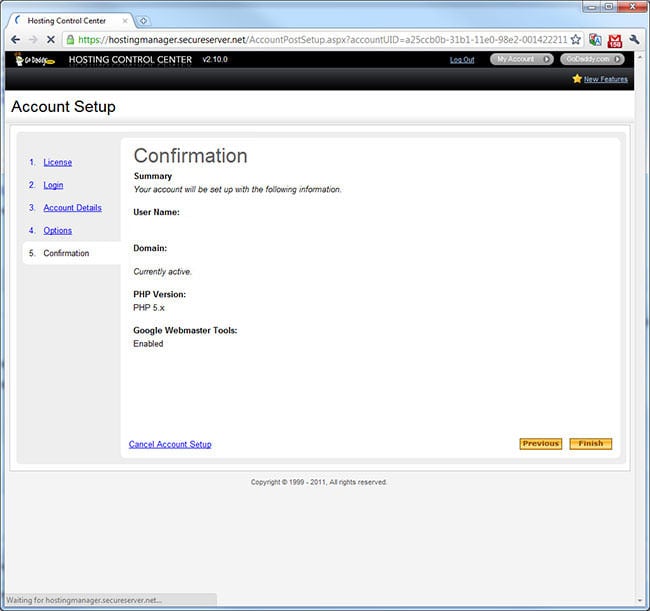
Click Next to continue to the Options page. Select PHP 5.x as the PHP Version and click Next again. The final page is the confirmation page, that should look something like this:

Click the “Finish” button and you will be taken to the Hosting Account Center:

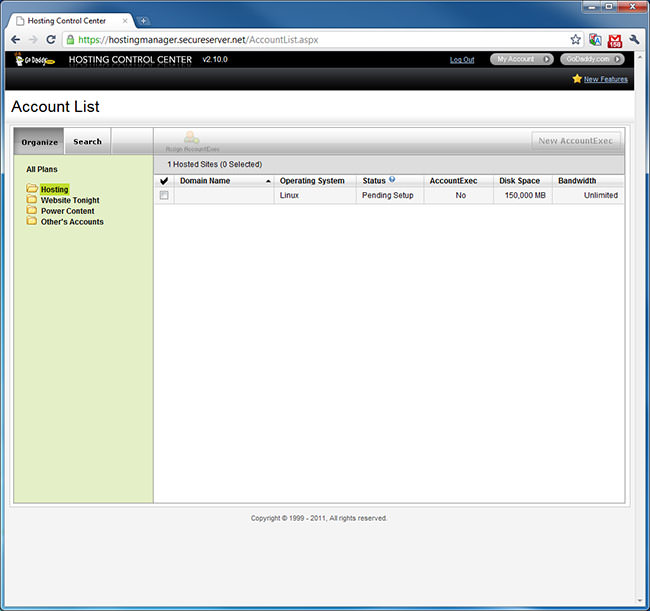
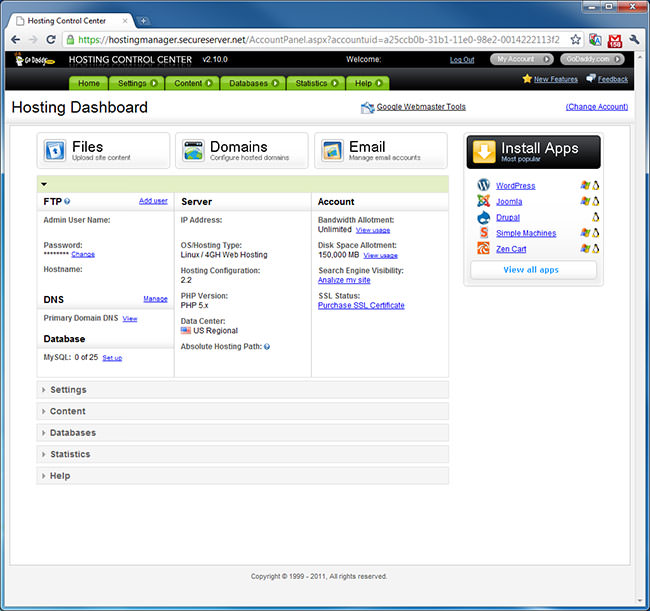
Initially you will get the “Pending Setup” message under “Status”. Just wait for 5-10 minutes and then refresh the page and the status should change to “Setup”. After that, click the domain name link and you will be taken to the “Hosting Dashboard” which will look like this:

I deleted some private information from the page, but you should see some information like “Admin User Name” and “IP Address”, along with “Hostname” on this page. Everything is good to go, now we need to set up the database for WordPress.
9. Easy WordPress Install
When it comes to installing WordPress, some hosting companies like GoDaddy make it very easy to get everything going with the least amount of effort. While I will be going through a detailed installation process for those who choose a different hosting company, it is up to you to choose which route you want to go through. For most people, using an automated way to install WordPress will work best, because you will not have to go through the process of setting up a database or uploading WordPress files. So if you choose a simple install, you can skip steps #10, #11 and #12 completely.
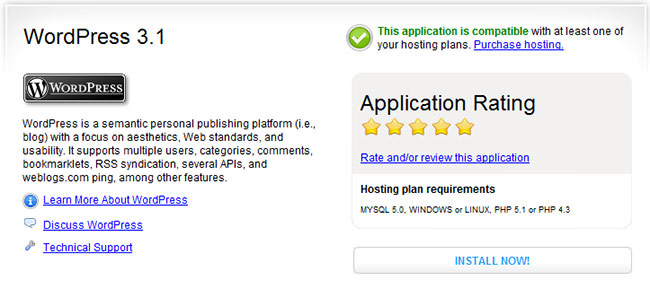
When you are done setting up the hosting account, you will be taken to the main page of the “Hosting Control Center”. On the of the page you will see a bunch of green buttons, along with some large buttons lower on the page that say “Files”, “Domains”, “Email” and “Install Apps”. The “Install Apps” button is the only one that is black and you will see “WordPress” listed as the very first link on that page. Click the “WordPress” link, then when the next page loads, click the “INSTALL NOW!” link:

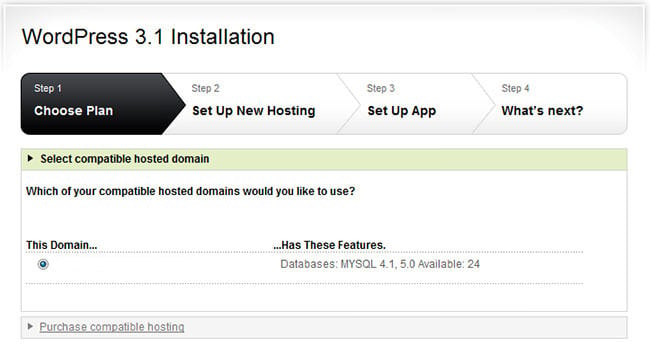
Next, you will see an End User License Agreement, which states that GoDaddy does not necessarily endorse third party products and that GoDaddy has no control over how they function. Just click “I Agree” and you will be taken to a four step wizard to install WordPress. Here is how the first Step looks like:

Just select your domain, then click “Next” on the bottom of the page. The second step is skipped, because you already have a hosting account and you do not need to set one up. Here is what you will see in Step #3:

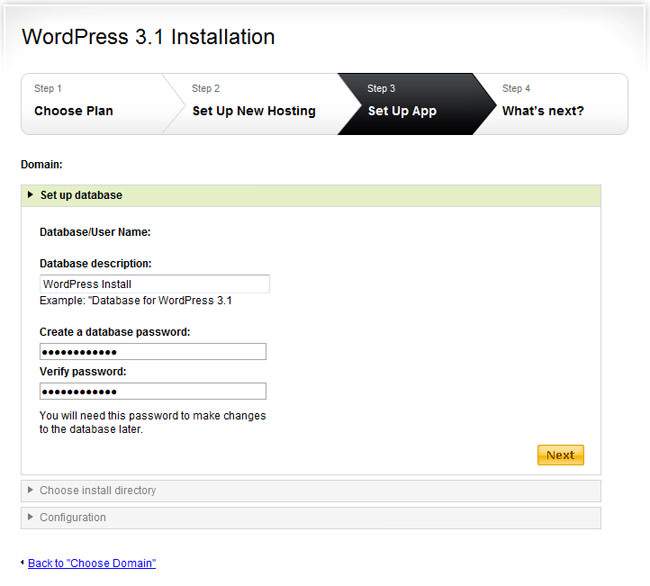
Just give a description to your WordPress database – something like “WordPress Install” and then type a database password twice. Make sure to write down this database password – you might need it later! Once you click the yellow Next button, you will be asked to choose an install directory:

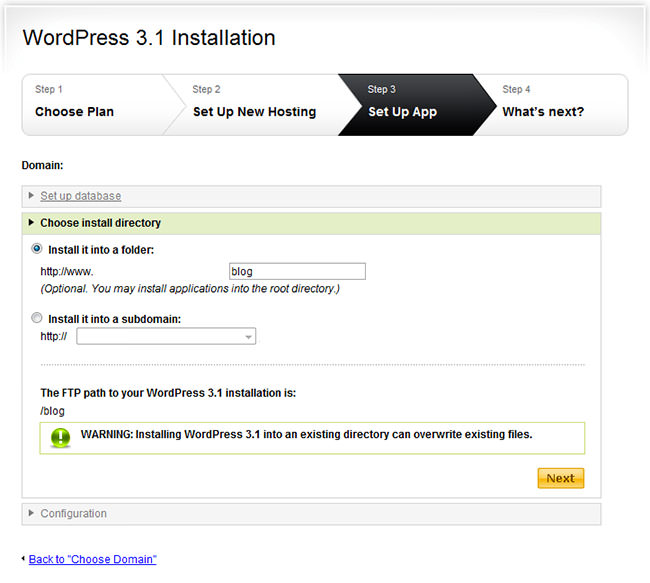
Here you will have to make a choice on whether you want your blog to reside on the main page of your domain or within a folder. For example, our blog is accessed through the domain mansurovs.com directly and you do not have to put the word “blog” at the end of the URL. If you are planning to have a separate “Portfolio” page in the future, then it is probably a good idea to put your blog under a folder like “blog”. That way, you could have something like “myphotographysite.com” reserved for your portfolio page and “myphotographysite.com/blog” just for your blog. If you are not planning to have a portfolio page, then just remove everything after the slash “/” and leave this field empty. This is an important decision to make, because it will not be easy to change the URL in the future, especially after search engines index your website. Some photographers choose to have two separate domains – one to host a portfolio and another to host a blog. If you are planning to do the same, then just leave this field blank. Click “Next” to go to the final step:

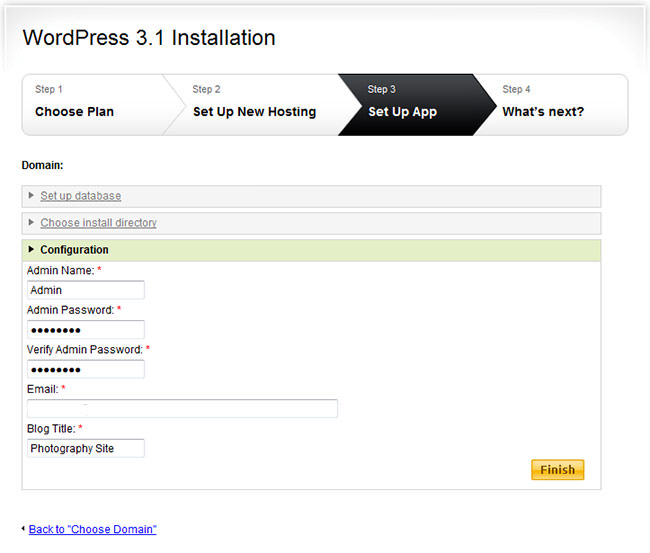
Here you need to provide WordPress username and password, along with your email and “Blog Title”. Make sure to write down the username and password – you will need these to access your WordPress admin page.
Now click “Finish” and your WordPress will be installed and ready to go!
10. Setting up MySQL Database
For those who are buying hosting through another company or want to go through the full process of installing WordPress, I am also including all manual steps that require setting up a database, downloading WordPress installation files and uploading them to your hosting account and finally getting WordPress installed and configured. If you have taken the shortcut by doing the #8 above, then skip this step, along with #11 and #12.
As I have pointed out earlier, WordPress needs a database to store your blog posts and other information. The database type we will be using for WordPress is called “MySQL” and it is the most popular and the most used database on the Internet today. In order for WordPress to access the database, you will need to set it up first and create a separate username and password to access the database. Let’s go through the process of setting up your MySQL database.
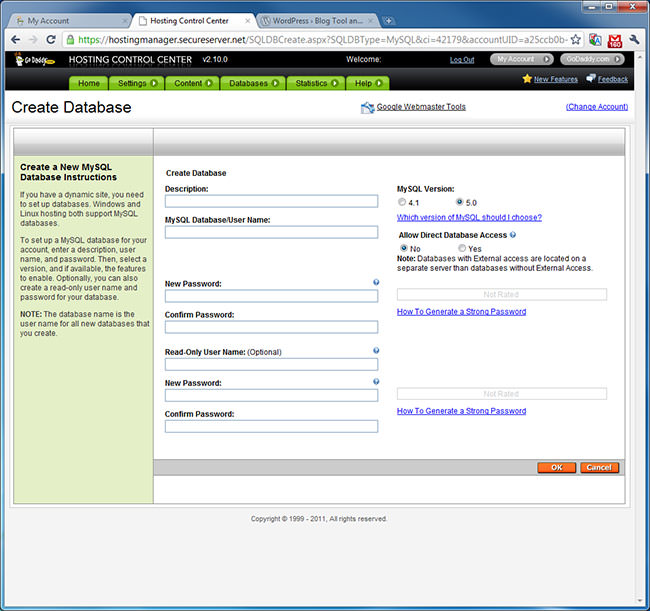
While you are in the same “Hosting Dashboard” screen, click the “Set up” link under “Database” -> “MySQL: 0 of 25”. A new “Create Database” screen will show up like the following:

Type the name of your domain under “Description” and then specify the username and password to access your MySQL database. For security purposes, I highly recommend to use a long username and password with a mix of uppercase, lowercase letters and numbers. Write down the username and password you typed in these fields! Don’t worry about “Read-Only User Name” and password fields below that. Make sure to pick “5.0” as the “MySQL Version”. Set “Allow Direct Database Access” to “No”. Click OK when you are done and your database will be queued for setup. You will see another screen with “Pending Setup” prompt. Just wait for 5-10 minutes, then refresh the page by clicking the “Refresh List” button. When the MySQL database is fully setup, the status will change to “Setup”.
Now that the database is set up, we are ready to install WordPress!
Table of Contents